Simplicidade e interação: reflexões sobre o design de interfaces

Créditos da imagem: Shutterstock.
Para todos verem: A imagem mostra três mãos interagindo com elementos gráficos sobre um fundo quadriculado em tons pastel. Uma mão segura um lápis amarelo, outra aponta para um ícone, e a terceira segura um ícone de imagem. No centro, há símbolos como um olho, texto, imagens e uma lâmpada, que sugerem criatividade e design. Elementos como uma engrenagem e estrelas reforçam a ideia de funcionalidade. A composição destaca colaboração e simplicidade no design.
Por Jonas L. Guerra
Ano após ano, as interfaces digitais têm se tornado parte indispensável da nossa interação com o mundo, mas interagir com elas nem sempre é tão simples como gostaríamos. Já se perguntou como podemos simplificar essas interfaces e tornar nossa experiência de interação mais confortável e mais humana?
Basta olhar para o lado que elas estão lá, nos trazendo milhares de informações na forma de pontos luminosos a todo momento. São muitas as telas digitais que compõem o cenário atual em que vivemos, impactando constantemente nossas vidas com toneladas de textos e imagens brilhantes.
É também por meio das telas que estamos concentrando nossas formas de comunicação, nos deixando incapazes de escapar desses espelhos virtuais da realidade. Hoje, levamos as telas conosco para qualquer lugar, pois se tornaram componentes quase que indissociáveis da nossa interação com o mundo, mediando nossas atividades, conforme ilustrado na figura abaixo.

Por meio das telas digitais realizamos as mais diversas atividades da nossa rotina.
Créditos da imagem: Shutterstock. Para todos verem: A imagem ilustra um ambiente digital com pessoas interagindo com dispositivos como smartphones, tablets e laptops. Algumas realizam compras online, enquanto outras navegam em redes sociais ou participam de reuniões virtuais. Ícones flutuantes representam curtidas, mensagens e ações digitais, e há elementos como um megafone para anúncios e uma esteira para exercícios. O fundo é quadriculado em tons pastel, criando um cenário dinâmico e tecnológico.
Se vamos ao banco ou ao supermercado, às rodoviárias ou aos aeroportos, é por meio das telas que realizamos nossas atividades de compras, consultas e transporte, dentre outras atividades. Com o avanço da tecnologia, as telas dos dispositivos digitais podem ser fabricadas em qualquer tamanho e, por intermédio delas, é possível interagir com o mundo de diferentes maneiras.
Dois aspectos permitiram o encolhimento e, por consequência, a portabilidade desses dispositivos: a internet sem fio e o encolhimento dos chips com circuitos integrados (MAEDA, 2007, p.3).
Outro aspecto que pode ser observado nos dispositivos digitais é a redução da quantidade de botões físicos. Basta observar os relógios digitais de pulso que estão sendo tecnologicamente transcendidos para suas versões inteligentes: os smartwatches.
Se antes os relógios digitais possuíam três ou quatro botões físicos com poucas funções diferentes simultâneas (alterar função, editar, avançar, retroceder, confirmar, cancelar, etc), hoje podem possuir apenas um único botão físico (ou nenhum!) e todas as demais funções são realizadas com toques na tela, descartando a necessidade de vários botões físicos.

Relógio Digital Casio F-91W com 3 botões e Pulseira Inteligente Xiaomi Band 7 sem botões.
Créditos da imagem: Casio (2024), Xiaomi (2024). Para todos verem: A imagem mostra dois dispositivos de pulso. À esquerda, há um relógio digital Casio F-91W com visor cinza claro, números pretos, botões laterais e pulseira plástica preta. À direita, há uma smartband Xiaomi com tela colorida, formato alongado, sem botões, que exibe informações como horário, frequência cardíaca, e previsão do tempo. O relógio tem um design clássico e funcional, enquanto a smartband é moderna e tecnológica.
Além dos relógios, podemos citar outros eletrodomésticos e eletroeletrônicos que compartilham dessa corrente de evolução tecnológica das interfaces, como os aparelhos de televisão, microondas, geladeiras e máquinas de lavar.
Todos esses dispositivos podem inclusive ser controlados a partir de outra tela: seu smartphone, tablet ou smartwatch, usando aplicativos específicos de acordo com a marca do fabricante.
O surgimento das telas digitais nos convocou para uma nova realidade na qual vários objetos digitais podem ocupar o mesmo espaço virtual. Essa possibilidade de um espaço físico (a tela física do dispositivo) comportar uma infinitude de objetos (os aplicativos virtuais na memória do dispositivo) tem nos levado ao desafio de pensar em como organizar e sistematizar as interfaces da forma mais simples possível.
Desenvolver interfaces mais simples nos deixa menos vulneráveis aos erros, economiza nosso tempo, facilita nosso aprendizado, fortalece nossa confiança e nos conecta com o essencial (MAEDA, 2007).
Contudo, simplificar as interfaces pode não ser tão simples assim. Uma forma para alcançar a simplicidade nas interfaces dos dispositivos digitais é a aplicação das Leis da Simplicidade. Vamos conhecê-las?
As Leis da Simplicidade
Em 2007, o cientista e professor do MIT, John Maeda, publicou um livro chamado As Leis da Simplicidade (MAEDA, 2007), no qual ele aborda dez leis e três soluções para simplificar “coisas”. As leis são categorizadas em leis básicas [1 a 3], leis intermediárias [4 a 6] e leis profundas [7 a 10].

As dez Leis da Simplicidades propostas por John Maeda.
Créditos da imagem: Adaptado de MAEDA (2007). Para todos verem: A imagem apresenta um conjunto de dez princípios chamados “Leis da Simplicidade”, acompanhados de ícones representativos ao lado de cada lei. Cada princípio descreve aspectos de simplificação em design ou sistemas. O design utiliza ícones em estilo pixel art, como um relógio para “Tempo” e um coração para “Confiança”, sobre um fundo branco, com texto preto e visual limpo.
Em seu livro, Maeda diz que as Leis da Simplicidade podem ser aplicadas na vida, nos negócios, nas tecnologias e no design. Para entendê-las, vamos elencá-las e propor possibilidades de aplicação no design de interfaces para o usuário.
Lei 01 – Reduzir
“A maneira mais simples de alcançar a simplicidade é por meio de uma redução conscienciosa” (MAEDA, 2007, p. 1)
Na primeira Lei, Maeda nos apresenta que há três formas de reduzir elementos para atingirmos a simplicidade: encolher, ocultar e agregar (MAEDA, 2007, p. 2). Esse método diz basicamente que é possível alcançar a simplicidade eliminando o excesso (de informações ou objetos) sem perder a qualidade do projeto.
No contexto de design de interfaces isso significa desenvolver um layout clean com informações precisas, diretas e amigáveis, transmitindo ideias de sofisticação, agregando valor à experiência do usuário ao longo de sua interação com a interface.
Ao considerarmos os softwares que desenvolvemos, podemos nos questionar: o tamanho dos elementos na tela estão adequados ou é necessário reduzi-los? Há elementos que precisam estar visíveis o tempo inteiro? Existem informações que podem ser ocultadas e ativadas em momentos específicos conforme a vontade do usuário ou ainda a partir de circunstâncias pré-programadas? Que tipo de mensagens, imagens ou animações podem facilitar a interação do usuário com o software?
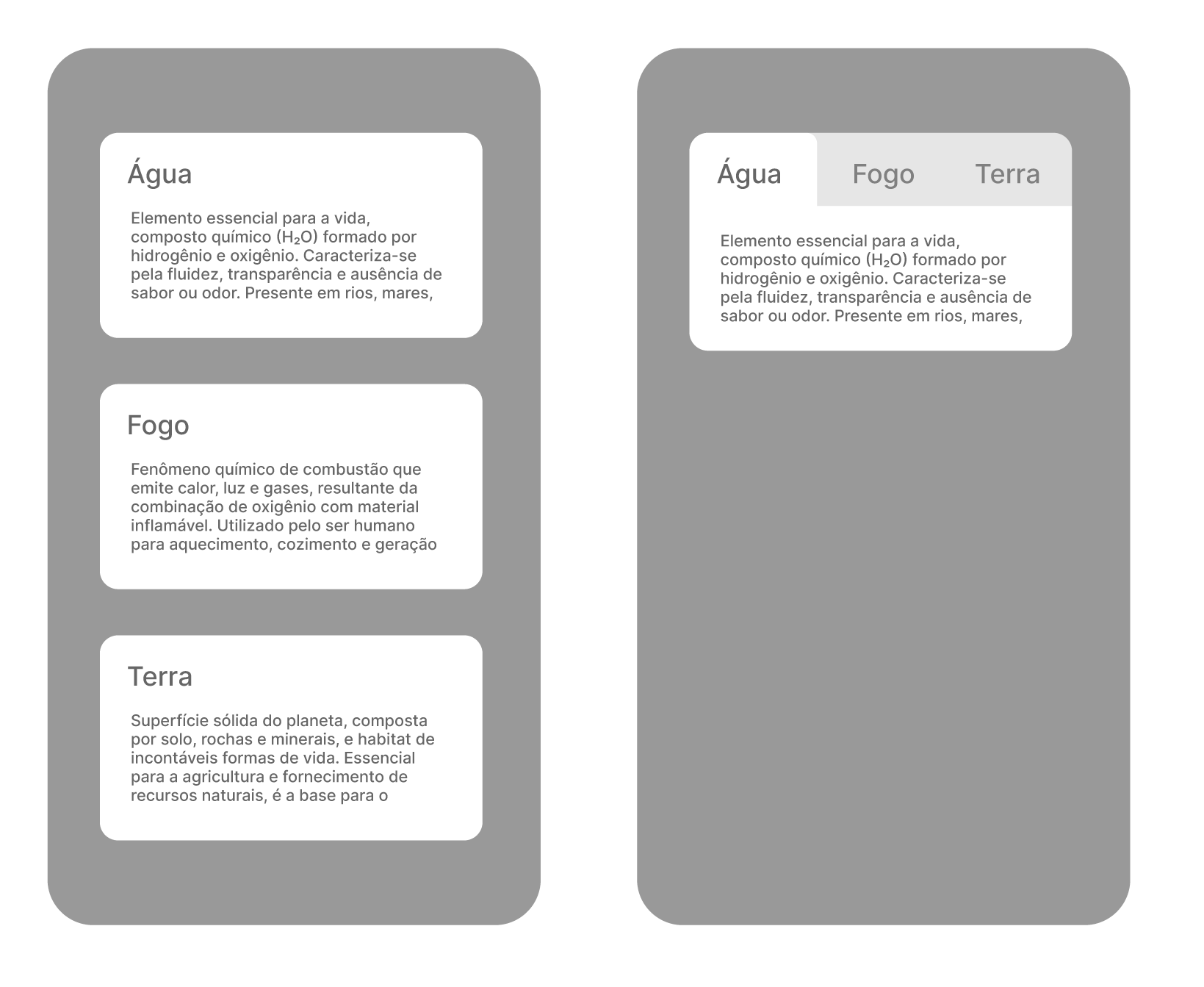
Na figura abaixo é possível visualizar uma das possibilidades de aplicação da Lei 01 “Reduzir” em que foi usada a formatação de Tab Layout para reduzir a quantidade de conteúdo exibida na tela. Desta forma os demais textos ficam ocultos, sendo mostrados quando o usuário clicar na aba correspondente.

Exemplo da aplicação da Lei 01 “Reduzir” em cartões de texto.
Créditos da imagem: Jonas L. Guerra (2024). Para todos verem: A imagem apresenta duas interfaces organizando informações sobre os elementos “Água”, “Fogo” e “Terra”. Na primeira interface, cada elemento está disposto em um bloco separado e organizado verticalmente, com informações completas exibidas diretamente, resultando em uma apresentação longa e estática. Na segunda interface, as informações são agrupadas em abas horizontais, permitindo que o usuário selecione o conteúdo de cada elemento de forma compacta e dinâmica.
Lei 02 – Organizar
“A organização faz com que um sistema complexo pareça mais simples”. (MAEDA, 2007, p.11)
Na segunda Lei, o autor descreve um método para organizar elementos de forma a atingirmos a simplicidade de um sistema: selecionar, rotular, integrar e priorizar (MAEDA, 2007, p.13). Ao observarmos os elementos que compõem a interface dos sistemas, percebemos que cada desses elementos possui um aspecto visual, uma função, uma característica.
De acordo com os requisitos de cada software, podemos organizar esses elementos, selecionando e elencando todos eles e agrupando-os de acordo com um rótulo ou uma categoria.
Por exemplo, quais são os itens que devem estar no menu principal? Quais são os elementos do layout que permitem ao usuário fazer contato com o suporte do sistema? Quais estão relacionados às informações do usuário? Após agrupá-los conforme a necessidade do projeto, podemos integrá-los e então priorizar aqueles que são mais importantes.
Exemplos de perguntas a se fazer no (re)design de um sistema ou artefato incluem, não exaustivamente: É possível integrar essas páginas em um menu dropdown? Será que essas funções poderiam ser alocadas em um menu de micro-interações? Qual deveria ser o botão padrão para essa ação? Quais itens precisam estar no topo da lista, no topo do site ou ainda no topo dos formulários?
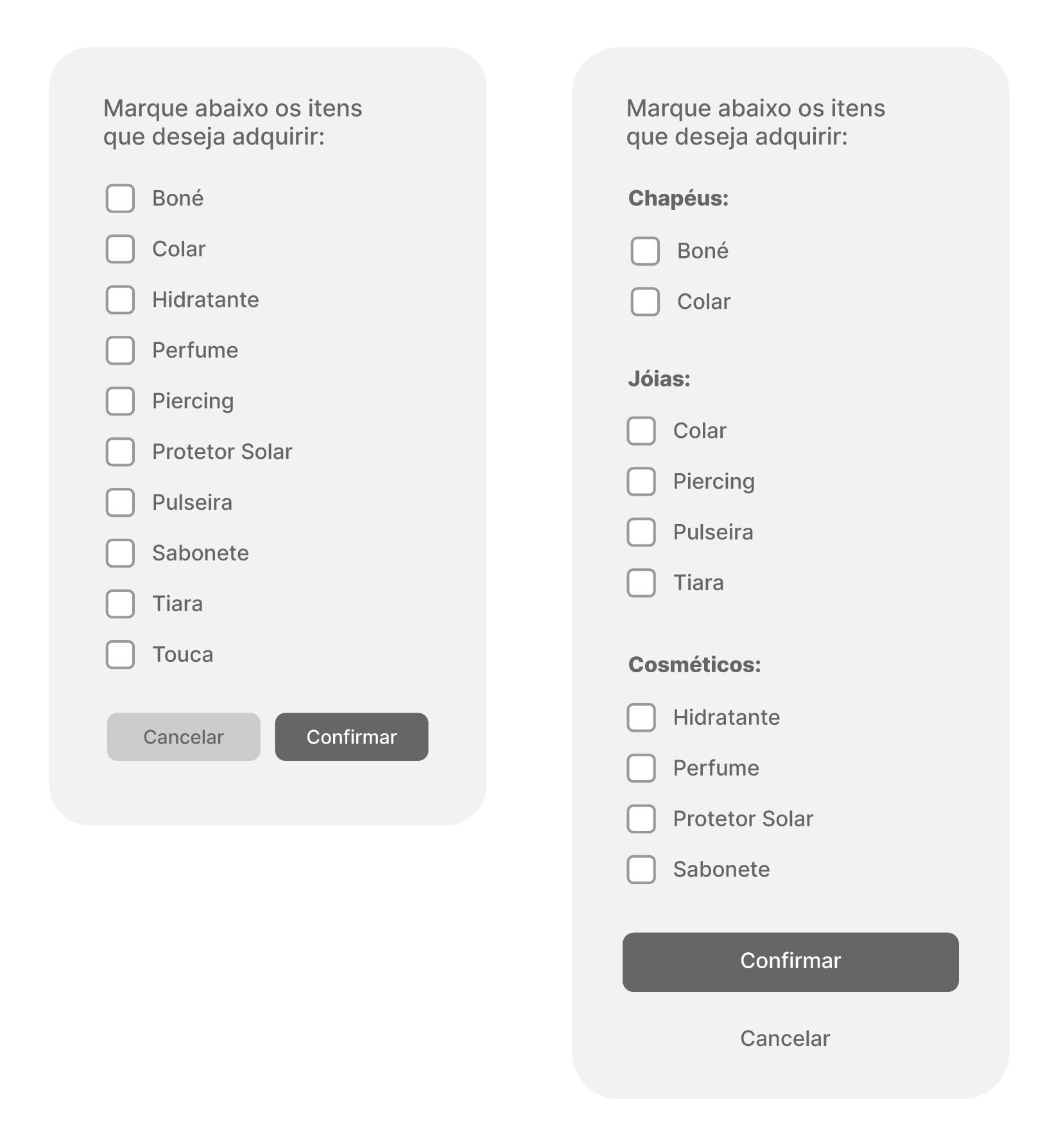
Na figura abaixo temos um exemplo de aplicação da Lei 02 “Organizar” em que uma lista de opções foi organizada de acordo com sua categoria e o botão de confirmar foi priorizado.

Exemplo da aplicação da Lei 02 “Organizar” em um formulário de seleção.
Créditos da imagem: Jonas L. Guerra (2024). Para todos verem: A imagem apresenta duas interfaces de seleção de itens, ambas com listas de opções e botões para confirmar ou cancelar. Na primeira interface, as opções, como boné, colar, hidratante e sabonete, estão listadas em sequência única, sem categorias, e os botões “Confirmar” e “Cancelar” estão posicionados lado a lado, com tamanho reduzido e alinhados horizontalmente. Na segunda interface, os mesmos itens estão organizados em três categorias: “Chapéus”, “Joias” e “Cosméticos”, facilitando a navegação, e os botões aparecem empilhados verticalmente, com o botão “Confirmar” maior e mais destacado.
Lei 03 – Tempo
“Economia de tempo é percebida como simplicidade” (MAEDA, 2007, p. 23)
A partir da terceira Lei da Simplicidade, Maeda nos mostra que encurtar o tempo percebido pelo usuário é uma das chaves da simplicidade, enriquecendo a experiência que se tem com o sistema (MAEDA, 2007).
Esta Lei indica questões da seguinte natureza a serem consideradas: Ao interagir com as interfaces dos nossos softwares, como lidamos com a questão do tempo? Quantos cliques as pessoas precisam dar para chegar até onde querem? Existem atalhos? Por quantas páginas e telas de login e confirmação o usuário precisa passar para realizar a tarefa que tem em mente? As interfaces são leves com poucas imagens e efeitos que carregam rapidamente? O usuário consegue retornar para a tela inicial, uma tela ou estado anterior com apenas um clique? O que acontece quando inevitavelmente o usuário precisa esperar por algum tempo até que o software execute uma tarefa? Há uma barra de progresso? O que podemos fazer para que esse tempo de espera seja tolerável?
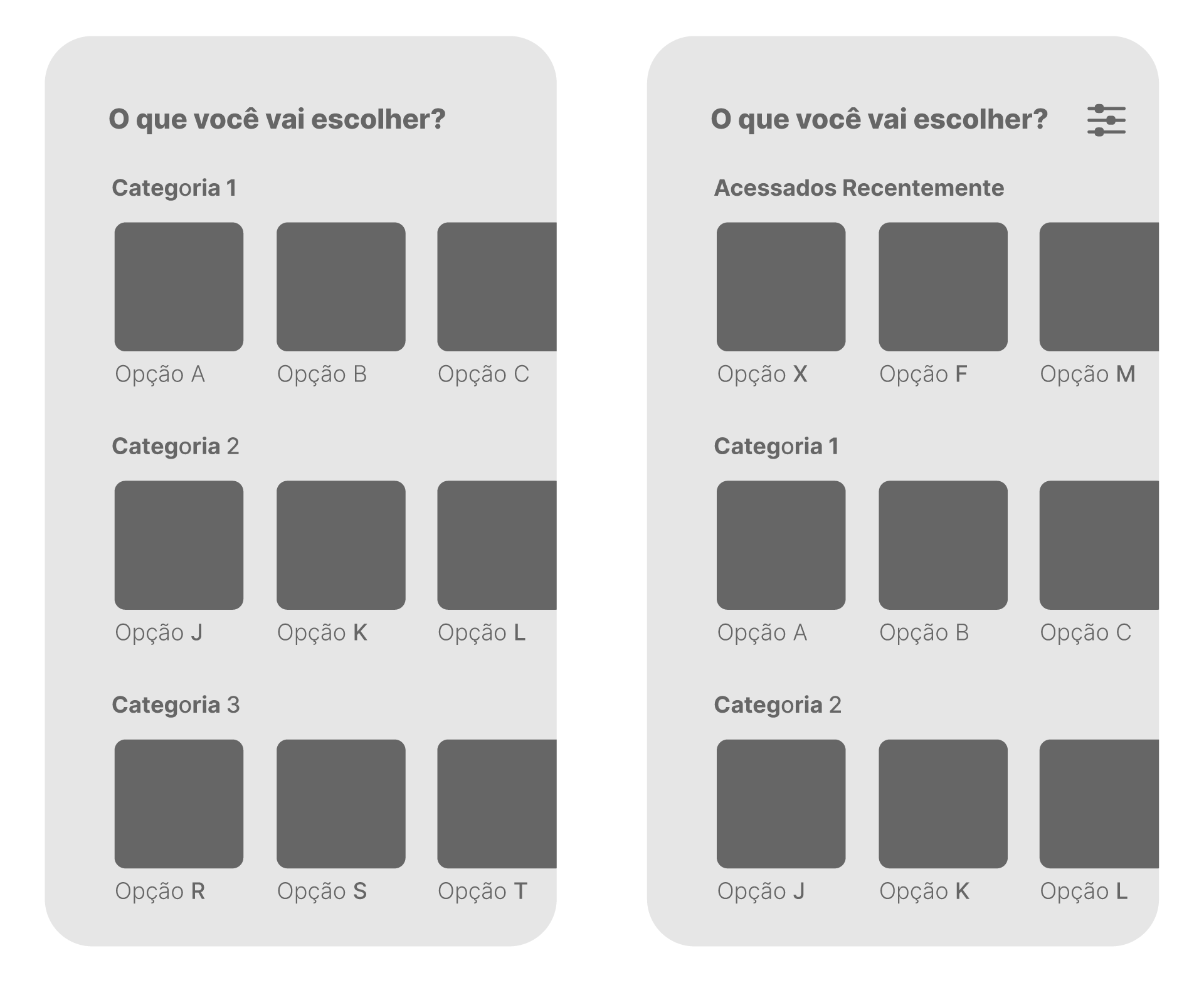
Uma das possíveis aplicações da Lei 03 “Tempo” no design de interface consiste em encurtar o tempo demandado para realizar alguma tarefa. Na figura abaixo estão dois exemplos, sendo o primeiro uma interface que não proporciona ao usuário um atalho para se chegar à opção desejada com mais facilidade, permitindo a economia de tempo, e o segundo que apresenta uma linha de opções com itens acessados recentemente, além de um botão de filtro, dando ao usuário a oportunidade de encontrar o que busca sem ter que garimpar exaustivamente pelas numerosas opções da interface.

Exemplo da aplicação da Lei 03 “Tempo” em uma tela de opções.
Créditos da imagem: Jonas L. Guerra (2024). Para todos verem: A imagem apresenta duas interfaces organizando opções em categorias. Na primeira tela, as opções estão agrupadas de forma linear em categorias numeradas, como “Categoria 1”, “Categoria 2” e “Categoria 3”, exigindo que o usuário percorra toda a lista para encontrar o item desejado. Na segunda tela, há uma seção adicional no topo chamada “Acessados Recentemente”, que destaca itens previamente escolhidos, reduzindo o tempo necessário para localizar opções frequentes.
Lei 04 – Aprender
“O conhecimento torna tudo mais simples” (MAEDA, 2007, p. 33)
A partir da quarta Lei da Simplicidade, John Maeda inicia a discussão sobre as leis intermediárias. Na lei do Aprender, o autor discorre sobre como o saber é capaz de simplificar as coisas. Por meio dos passos relacionar-traduzir-surpreender, o autor explica como ícones e símbolos podem facilitar a compreensão de interfaces sem a necessidade de ler por completo um manual de instruções. O conhecimento prévio de símbolos e os significados a eles associados auxilia o usuário a identificar a função de um ícone no design da interface (MAEDA, 2007, p. 40).
Esta Lei inclui questões como: Ao comparar nossos softwares e os softwares mais utilizados pelas pessoas, utilizamos os mesmos ícones para transmitir as mesmas mensagens? Os formulários de contato, botões de confirmar, ícones de compartilhamento, curtir e salvar estão localizados em espaços do layout que são comuns aos demais softwares? Ou será que fazemos diferente e pedindo às pessoas que usem um pouco mais da sua energia e tempo para aprender a usar a interface?
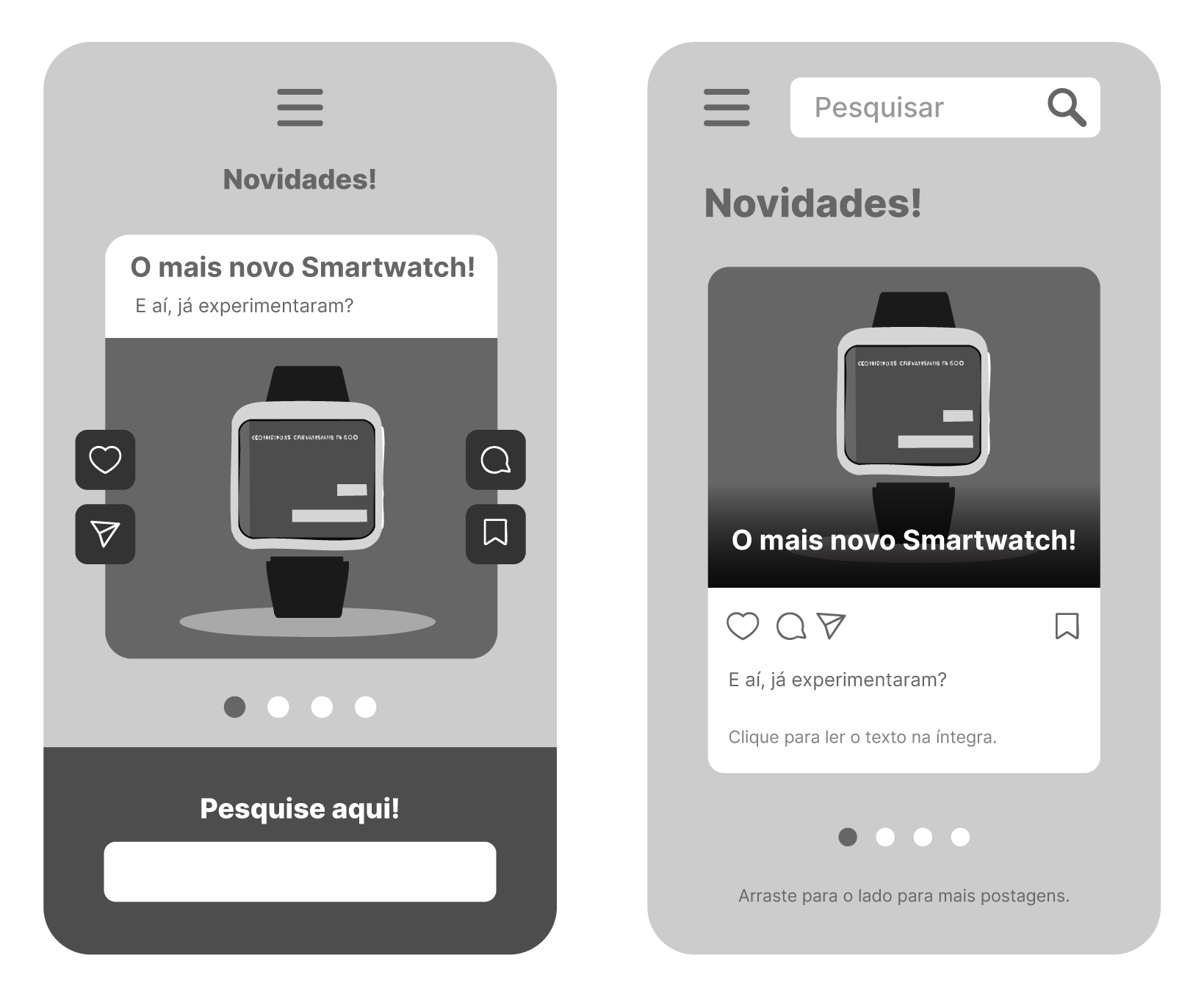
Na figura abaixo temos um exemplo com uma interface cujo layout está fora dos padrões convencionais e uma interface que segue o padrão de navegação de muitos aplicativos. De acordo com a Lei 04 “Aprender”, o usuário tende a considerar mais simples a interface que se aproxima de outras já existentes.

Exemplo da aplicação da Lei 04 “Aprender” em um feed de novidades.
Créditos da imagem: Jonas L. Guerra (2024). Para todos verem: A imagem apresenta duas interfaces de um aplicativo exibindo um anúncio do “Mais novo Smartwatch!”. Ambas têm elementos semelhantes, como título, descrição curta e uma imagem central do smartwatch, mas possuem diferenças no design. Na primeira interface, os botões de interação (curtir, compartilhar e salvar) estão dispostos verticalmente ao lado da imagem, e há um campo de pesquisa destacado na parte inferior. Já a segunda interface organiza os botões de interação abaixo da imagem, seguindo o padrão visual de redes sociais populares, com uma barra de navegação simplificada na parte superior e instruções de interação direta (“Arraste para o lado para mais postagens”).
Lei 05 – Diferenças
“Simplicidade e complexidade precisam uma da outra” (MAEDA, 2007, p.45)
Na quinta Lei, Maeda apresenta a necessidade de se intercalar simplicidade e complexidade, sendo que é a partir da presença de elementos ou funções complexas que o usuário percebe a simplicidade (MAEDA, 2007, p.45). De forma a não perder de vista a percepção da simplicidade presente no software, é necessário que haja esse contraste.
Da mesma forma que as músicas apresentam ritmos diferentes, organizando os sons e as pausas, as interfaces também podem oferecer ritmos diferentes para as pessoas, por meio da organização e ordenação dos elementos, funções e ações (MAEDA, 2007, p.51).
Ao olhar para as telas do nossos softwares, todas se apresentam em uma sequência de layouts complexos ou temos um layout complexo intercalando com outros mais simples? As tarefas complexas podem ser fragmentadas em etapas menores? Até que ponto conseguimos decompor suas interfaces com a finalidade de redesenhá-las com contraste e ritmo, para que o usuário possa desfrutar de uma melhor experiência?
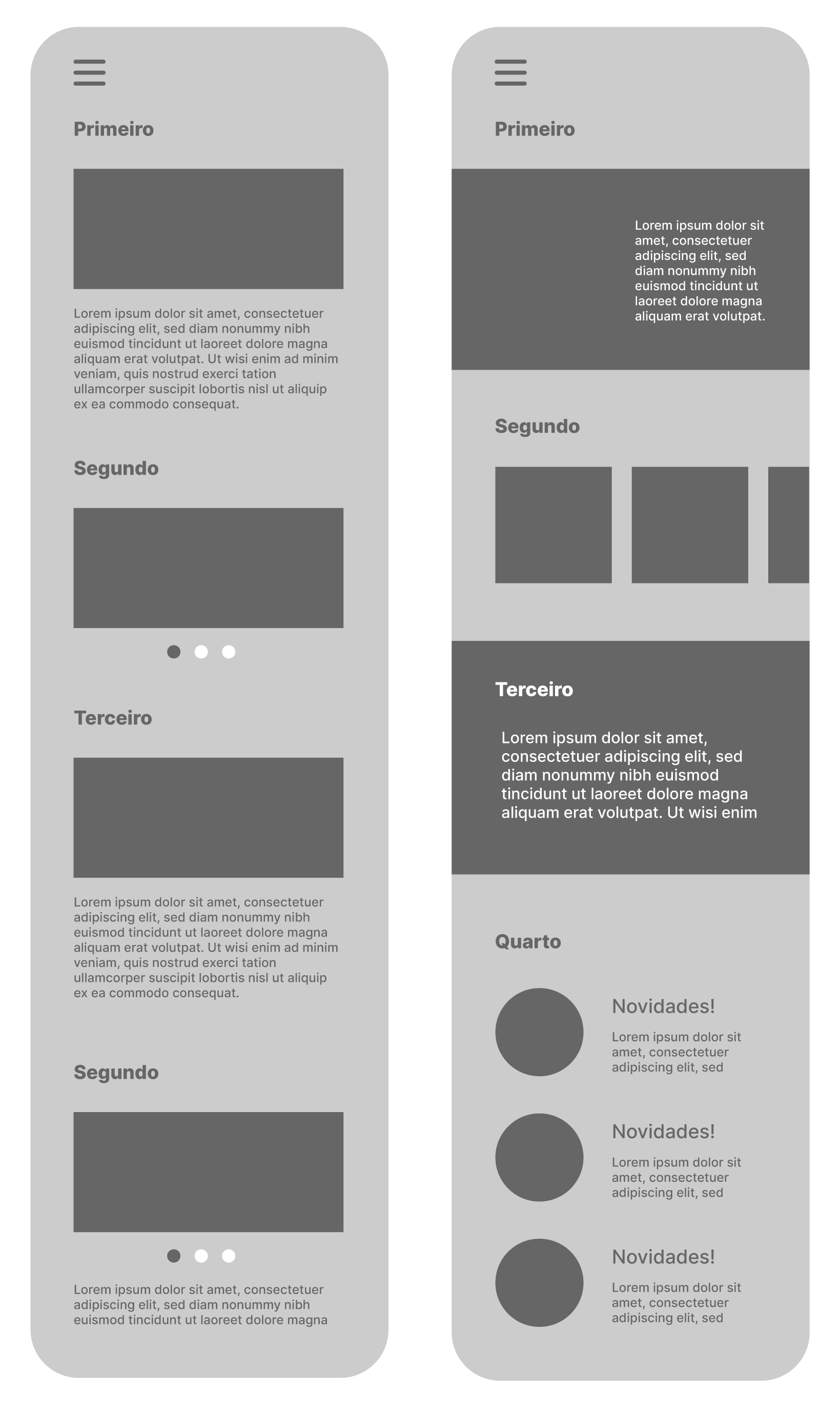
Um exemplo de como a Lei 05 “Diferenças” pode ser aplicada está na figura abaixo, que apresenta duas interfaces, sendo a primeira com uma repetição padrão dos elementos, tornando monótona a experiência do usuário, enquanto segunda apresenta um layout com variações no layout de cada seção, denotando contraste e ritmo, entre positivo e negativo, e claro e escuro.

Exemplo da aplicação da Lei 05 “Diferenças” em um layout de informações.
Créditos da imagem: Jonas L. Guerra (2024). Para todos verem: A imagem apresenta duas interfaces de layout vertical, cada uma contendo blocos de texto e imagens organizados de maneiras diferentes. Na primeira interface, os elementos estão dispostos de forma linear, com blocos idênticos em tamanho e espaçamento, criando uma sensação de repetição e monotonia visual. Já a segunda interface utiliza uma composição mais dinâmica, alternando blocos claros e escuros, tamanhos variados e diferentes formatos de agrupamento, como imagens alinhadas lado a lado e seções destacadas.
Lei 06 – Contexto
“O que reside na periferia da simplicidade é definitivamente não-periférico” (MAEDA, 2007, p.53)
Na sexta Lei, John Maeda nos alerta para que, durante o processo de simplificação, estejamos sempre conectados ao contexto geral no qual nosso objeto de estudo ou trabalho está inserido, (MAEDA, 2007, p.59). No contexto de interfaces, essa lei pode ser observada e aplicada na relação das cores de destaque e fundo dos elementos da interface, bem como na sinalização de que em ponto do fluxo de interação o usuário se encontra.
Algumas reflexões que podemos fazer a partir dessa lei incluem: os elementos da interface dos nossos softwares devem sempre ter a mesma cor e tamanho quando acessados ou eles podem se comportar de forma diferente dependendo da circunstância? De que maneira a interface pode sinalizar de forma clara para o usuário como ele deve proceder durante as tarefas que ele executa? Há alguma forma de mostrar para o usuário em que ponto da interação ele se encontra? Os elementos presentes na interface são coerentes com o propósito dela ou há elementos que não dialogam com o contexto? A interface favorece o foco do usuário ou ela possui elementos que o distrai?
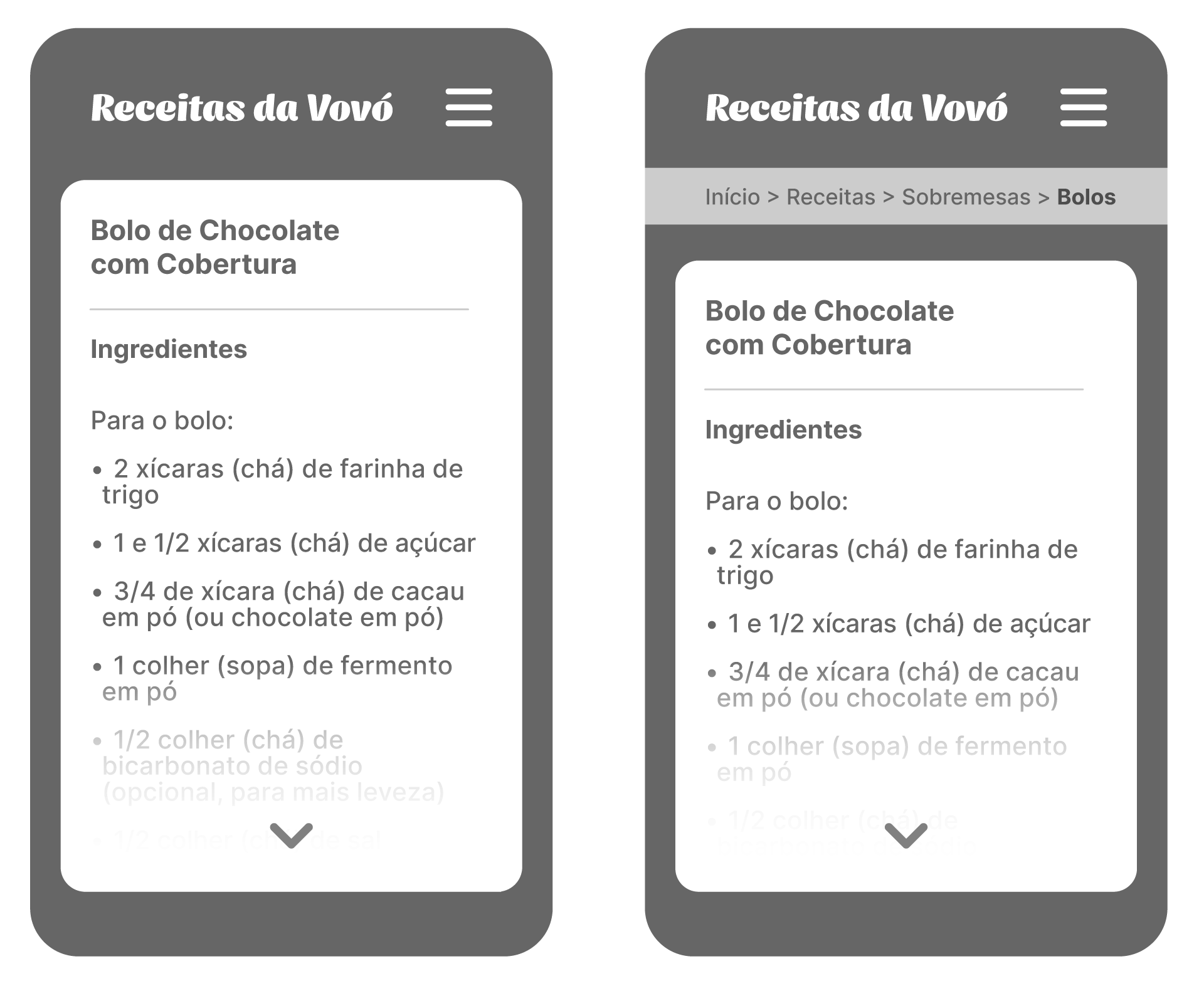
Um exemplo de aplicação da Lei 06 “Contexto” pode ser visualizado abaixo, onde a inserção do caminho de navegação do usuário no topo da página – também conhecido como breadcrumbs – mostra em qual ponto da interação o usuário se encontra, dando a ele uma noção de como ele chegou à página que ele visualiza no momento.

Exemplo da aplicação da Lei 06 “Contexto” em uma página de receitas.
Créditos da imagem: Jonas L. Guerra (2024). Para todos verem: A imagem apresenta duas telas de um aplicativo chamado “Receitas da Vovó”, ambas exibindo uma receita de “Bolo de Chocolate com Cobertura”. Na primeira tela, a receita aparece diretamente, sem indicar onde o usuário está no aplicativo. Na segunda tela, um cabeçalho adicional exibe um caminho hierárquico (“Início > Receitas > Sobremesas > Bolos”), situando o usuário no contexto de navegação.
Lei 07 – Emoção
“Mais emoções é melhor que menos” (MAEDA, 2007, p.63)
É a partir da sétima Lei, que Maeda inicia a apresentação das leis profundas. Esta lei da emoção diz respeito a colocar “mais amor, mais cuidado e mais ações significativas” (MAEDA, 2007, p.71) em nossos produtos, processos e sistemas. No contexto do design de interfaces, a lei da emoção pode ser trabalhada em diferentes aspectos como na escolha de cores, na escolha das fontes tipográficas, na escolha das imagens e estilo de ícones.
Pergunte-se: que emoção eu gostaria de provocar no meu usuário? Os textos da interface são impessoais ou possuem personalidade e transmitem empatia? A interface permite que o usuário expresse suas próprias emoções e personalidade? É possível para o usuário personalizar a interface de forma que ele consiga se conectar um pouco mais com o software ou a tarefa que ele tem diante de si?
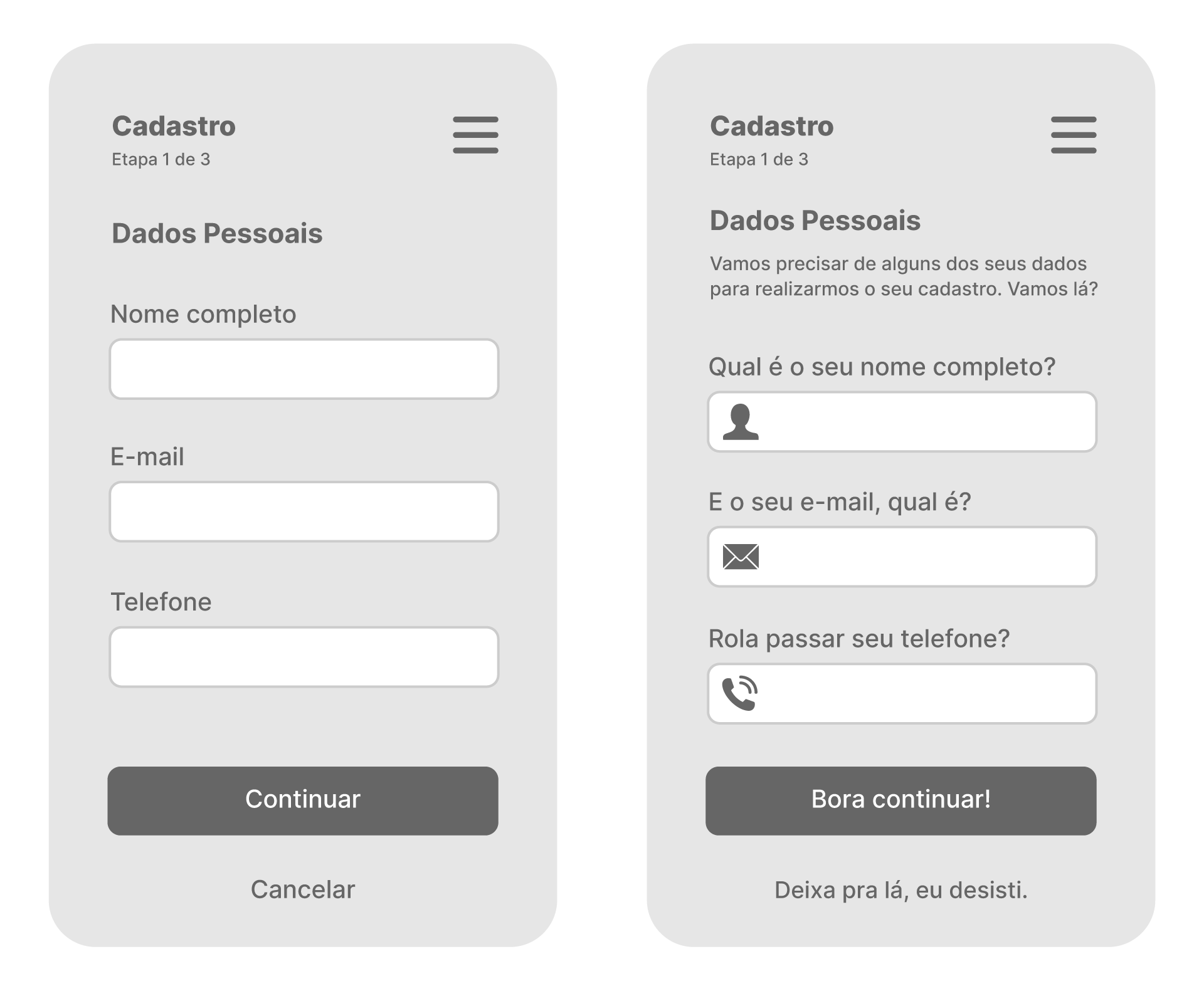
Na figura abaixo, a Lei 07 “Emoção” foi aplicada inserindo ícones para ilustrar o conteúdo dos campos do formulário, e os textos foram reescritos de forma mais amigável e informal, para provocar uma sensação de intimidade e amizade entre o usuário e o sistema.

Exemplo da aplicação da Lei 07 “Emoção” em um formulário de cadastro.
Créditos da imagem: Jonas L. Guerra (2024). Para todos verem: A imagem apresenta duas telas de cadastro de dados pessoais no mesmo aplicativo. Na primeira tela, o design é objetivo e direto, com campos rotulados como “Nome completo”, “E-mail” e “Telefone”, além de botões padrões “Continuar” e “Cancelar”. Na segunda tela, há um tom mais emocional e acolhedor, com mensagens personalizadas como “Vamos precisar de alguns dos seus dados… Vamos lá?” e perguntas mais informais, como “Rola passar seu telefone?”. Ícones ilustram cada campo, e o botão principal tem uma linguagem descontraída, “Bora continuar!”, enquanto o botão de cancelamento diz “Deixa pra lá, eu desisti”.
Lei 08 – Confiança
“Na simplicidade confiamos” (MAEDA, 2007, p.73)
Na oitava Lei, o autor explica que a simplicidade também é percebida nas situações em que podemos repousar e relaxar enquanto os produtos e sistemas executam as tarefas. Contudo isso só é possível quando estes produtos e sistemas operam sem prejudicar a experiência do usuário em seus processos. Outro aspecto da confiança, em se tratando de simplicidade, está na possibilidade de desfazer ações (MAEDA, 2007, p.80).
Ao olhar para as interfaces dos nossos softwares, podemos nos perguntar: será que esta tela transmite confiança para as pessoas? Será que as mensagens de instruções e feedbacks fazem com que as pessoas se sintam seguras ao utilizar o software? O usuário se sente no controle de suas ações, podendo desfazer qualquer ação realizada? As funções de voltar, cancelar, desfazer, contactar, reclamar ou desistir são facilmente acessadas? As políticas de cookies, privacidade e termos de uso estão claras e visíveis para o usuário?
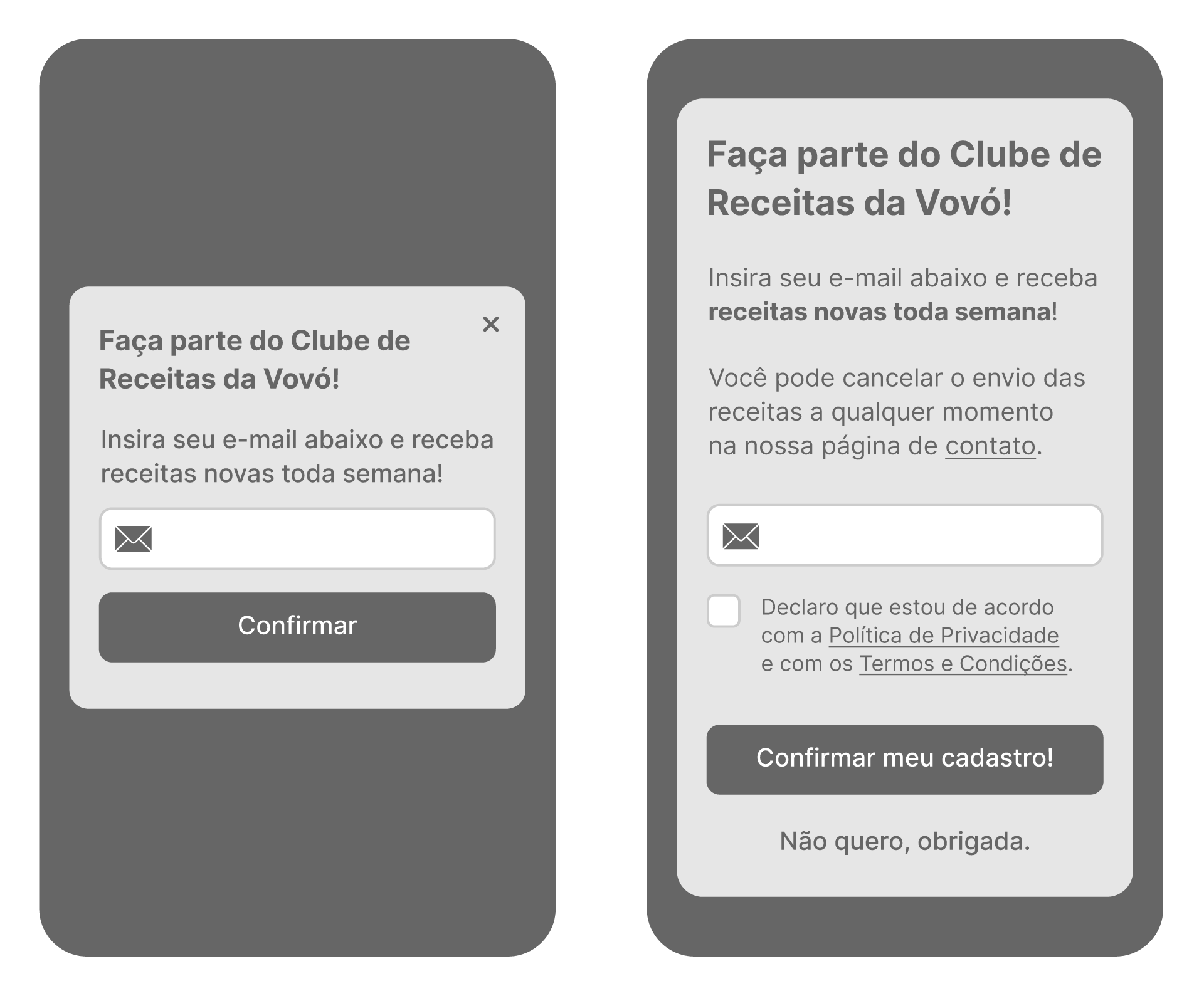
No exemplo abaixo, a Lei 08 “Confiança” foi aplicada em um pop-up de coleta de e-mails, ao inserir textos que: comunicam ao usuário a possibilidade de cancelar o envio de mensagens, direcionam o usuário para a política de privacidade e termos e condições da plataforma, assim como a possibilidade de recusar a proposta de se cadastrar. Todas essas possibilidades têm como premissa comunicar ao usuário que ele está no controle das suas ações e dos seus dados, e que é seguro continuar utilizando o site em questão.

Exemplo da aplicação da Lei 08 “Confiança” em um pop-up de coleta de e-mails.
Créditos da imagem: Jonas L. Guerra (2024). Para todos verem: A imagem apresenta duas telas de um formulário para cadastro no “Clube de Receitas da Vovó”. Na primeira tela, o design é simples, com uma mensagem curta e direta solicitando o e-mail do usuário, acompanhada de um campo de preenchimento e o botão “Confirmar”. Na segunda tela, há mais informações, como a possibilidade de cancelar o envio de receitas e links para as páginas de “Contato”, “Política de Privacidade” e os “Termos e Condições”, além de uma opção para o usuário concordar com as regras antes de finalizar o cadastro. O botão principal agora diz “Confirmar meu cadastro!”, e um botão adicional permite recusar o convite com “Não quero, obrigada”.
Lei 09 – Fracasso
“Algumas coisas nunca podem ser simples” (MAEDA, 2007, p.83)
Na nona Lei, Maeda revisita seu conjunto de leis e declara que existem situações nas quais não conseguimos simplificar tudo o que queremos, refletindo inclusive sobre a Lei 05 “Diferenças”, que afirma que simplicidade e complexidade precisam uma da outra (MAEDA, 2007, p.45).
Observar nossos projetos e fazer uma análise sincera pode nos permitir identificar quais aspectos das interfaces não podem ser simplificados. Como exemplo, o autor cita o excesso de acrônimos e abreviações, de diretrizes e de lacunas abertas para que o usuário preencha com subjetividade. Todos esses pontos podem confundir e cansar o usuário.
Algumas perguntas com finalidade crítica podem ser feitas para auxiliar na aplicação desta lei: o que pode dar errado ao simplificar este processo? O usuário vai compreender e conseguir manusear esta interface caso eu continue a simplificá-la? Há disponibilidade de tempo e outros recursos para que a simplicidade seja aplicada neste recorte do projeto?
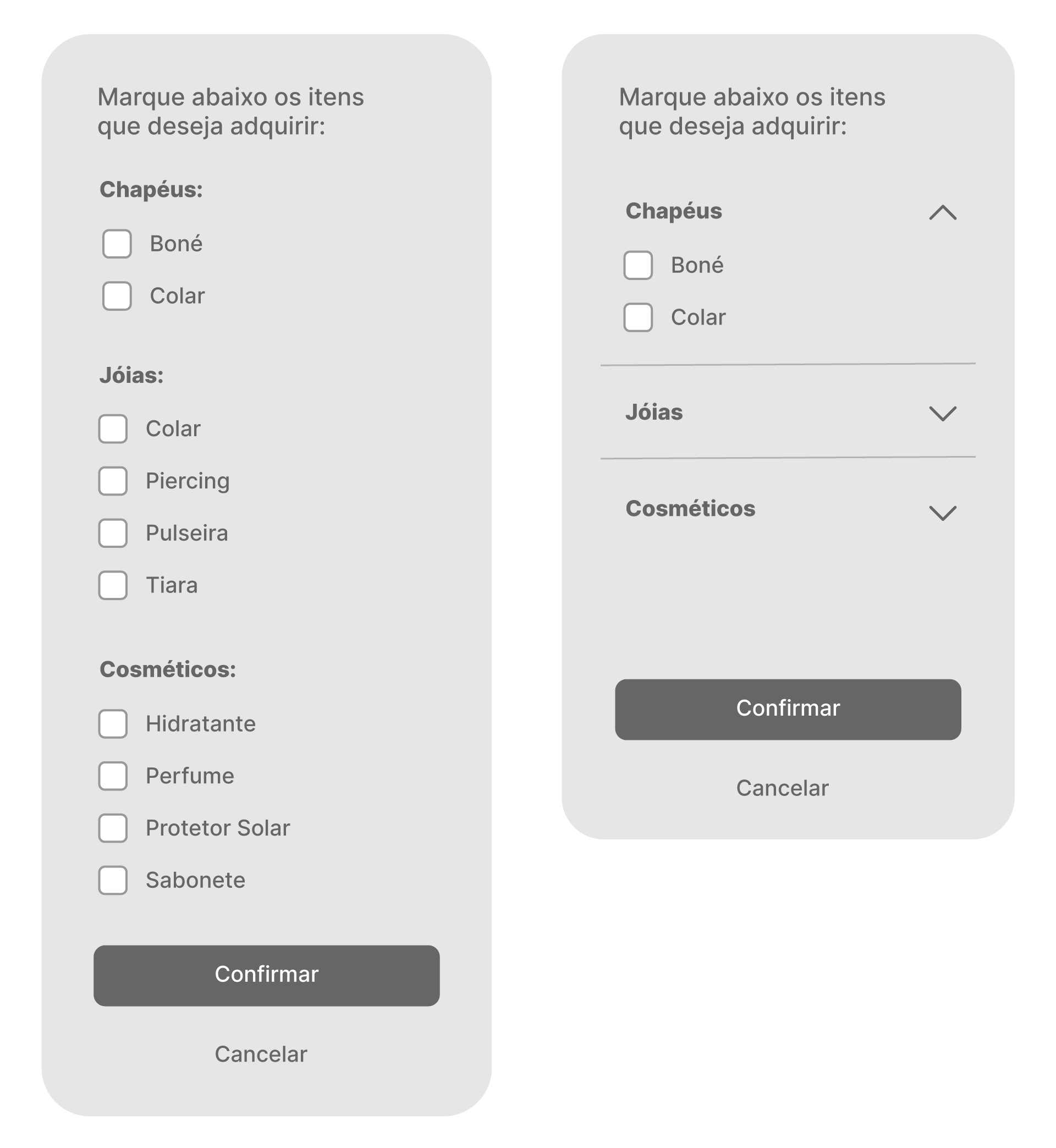
Podemos observar a aplicação da Lei 09 “Fracasso” na figura abaixo. Ao reduzir o espaço utilizado pelas caixas de seleção na tela através da formatação accordion, é demandado do usuário uma ação adicional de clique para visualizar as opções. Desta forma, ao tentar simplificar a interface em termos de otimizar o espaço, torna-se mais complexo o processo de selecionar as opções, exigindo mais tempo e esforço por parte do usuário.

Exemplo da aplicação da Lei 09 “Fracasso” em um formulário de seleção.
Créditos da imagem: Jonas L. Guerra (2024). Para todos verem: A imagem apresenta duas interfaces para selecionar itens em categorias como “Chapéus”, “Joias” e “Cosméticos”. Na primeira tela, todas as opções são exibidas simultaneamente, o que pode sobrecarregar o usuário devido à quantidade de informações visíveis. Já na segunda tela, as categorias são organizadas em menus expansíveis, inicialmente recolhidos, permitindo ao usuário abrir apenas a categoria desejada para visualizar as opções.
Lei 10 – A Única
“A simplicidade consiste em subtrair o óbvio e acrescentar o significativo” (MAEDA, 2007, p.89)
A décima Lei é considerada a lei mestra pelo autor John Maeda. Esta lei diz que a simplicidade é “irremediavelmente sutil, e muitas de suas características definidoras encontram-se implícitas” (MAEDA, 2007, p.89).
A partir desta linha de pensamento, podemos refletir: quais elementos estão redundantes na interface? Quais pontos são importantes para o usuário e não estão figurando na tela? O que de fato agrega valor para a experiência do usuário ao longo do processo de interação?
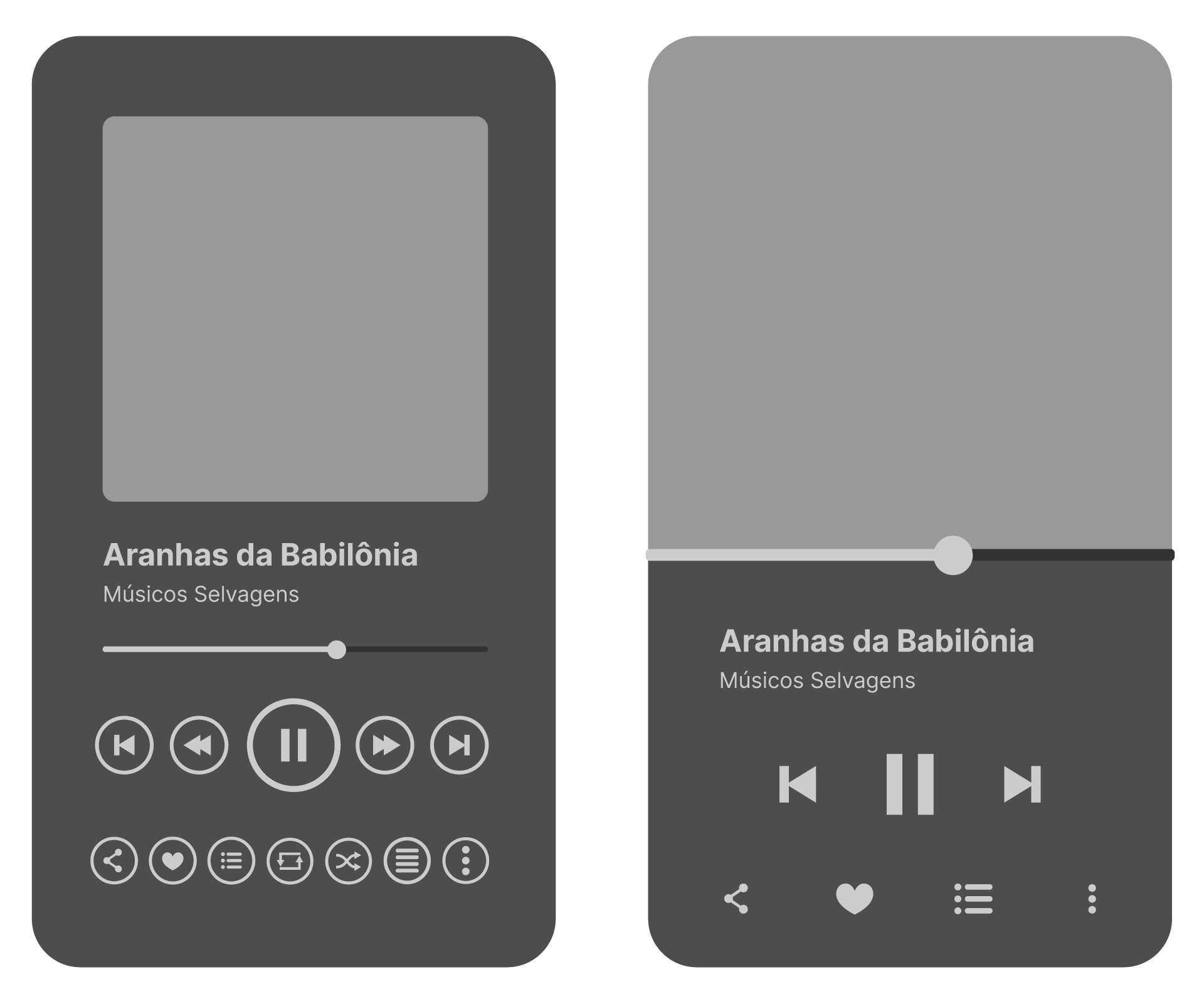
Na figura abaixo encontra-se um exemplo de aplicação da Lei 10 “A Única” em uma interface de um aplicativo de música. O primeiro player apresenta todas as funções distribuídas pela interface, na segunda interface estão presentes apenas as funções essenciais para o usuário, tendo sido as demais ocultas, podendo ser acessadas através dos demais botões. Neste exemplo, o espaço da tela também foi otimizado para exibir também a capa do álbum e a linha do tempo da música em reprodução foi integrada entre a imagem do álbum e a seção de controles.

Exemplo da aplicação da Lei 10 “A Única” em um player de música.
Créditos da imagem: Jonas L. Guerra (2024). Para todos verem: A imagem apresenta duas interfaces de um player de música para a faixa “Aranhas da Babilônia” de “Músicos Selvagens”. Na primeira tela, há uma quantidade maior de botões, incluindo opções como repetir, compartilhar, curtir e criar playlists, dispostos ao redor dos controles básicos de reprodução. Na segunda tela, os controles foram simplificados, exibindo apenas os botões essenciais para retroceder, pausar, avançar e mais algumas opções básicas na parte inferior.
As Leis na prática
No campo do design de sistemas computacionais interativos, as leis têm sido utilizadas para pensar, avaliar e projetar produtos e interfaces, buscando tornar simples o artefato final. Três exemplos são:
- No estudo “Analisando a Simplicidade do Laptop da OLPC: Desafios e Propostas de Soluções de Design” (CANAL et al, 2011), os autores apresentaram as Leis da Simplicidade para as pessoas que avaliaram tanto o design industrial quanto o design das interfaces do Laptop da OLPC. Os pesquisadores identificaram problemas já conhecidos e problemas novos através do uso das Leis da Simplicidade, conseguindo também por meio delas, propor soluções para os problemas identificados. (CANAL et al, 2011)
- No trabalho “O uso de mensageiros instantâneos móveis pode ser formal? Um estudo situado no contexto educacional.” (DE MENEZES & BARANAUSKAS, 2016), as Leis da Simplicidade foram utilizadas para avaliar protótipos navegáveis para dispositivos móveis. Neste trabalho não foram os pesquisadores que usaram as Leis, mas sim os participantes do experimento, que conseguiram avaliar os protótipos por meio das Leis. (DE MENEZES & BARANAUSKAS, 2016)
- As Leis da Simplicidade também foram utilizadas no trabalho “Empoderando Pessoas Lésbicas, Gays, Bissexuais e Transgêneros (LGBT) com Co-design: Uma Avaliação Crítica Sob a Perspectiva da Simplicidade” (PEREIRA & BARANAUSKAS, 2018) para avaliar um aplicativo de smartphone. Os pesquisadores concluíram que as Leis da Simplicidade foram adequadas para ajudar na reflexão e avaliação do aplicativo, levantando questionamentos sobre privacidade, conforto e autonomia do usuário. (PEREIRA & BARANAUSKAS, 2018)
As Leis dão conta de tudo?
Enquanto trabalhava nas 10 Leis, Maeda percebeu que algumas ideias não se encaixavam em nenhuma delas. Contudo, essas ideias se agrupavam em torno de três importantes sinalizadores de tecnologia para o futuro da simplicidade. Desta forma, o autor formulou as as Soluções para atingir a simplicidade no domínio da tecnologia, que são diretrizes complementares às Leis da Simplicidade. (MAEDA, 2007)
Solução 01 – Distanciamento
“Mais parece menos simplesmente afastando-se para bem longe” (MAEDA, 2007, p.90)
Na primeira Solução, John Maeda declara que afastar do usuário conjuntos de informações muito grandes ou ainda afunilar tais conjuntos durante o processo de interação do usuário com o sistema, é uma solução eficaz para simplificar as atividades (MAEDA, 2007).
A partir desta abordagem, podemos pensar: como o usuário interage com os elementos que se apresentam em grandes quantidades nas interfaces que desenvolvemos? Ele pode pesquisar com a ajuda de filtros? Há subseções e subcategorias nas páginas e itens dos nossos softwares? É possível acessar, compartilhar ou fazer download apenas de uma parte dos itens, ou essas funções estão limitadas ao todo?
Solução 02 – Abertura
“Abertura significa simplicidade.” (MAEDA, 2007, p.92)
Na segunda Solução, Maeda afirma que sistemas simples e de código aberto permitem que seus usuários possam resolver seus próprios problemas e ainda criar suas próprias aplicações, como no caso do Linux e da API do Google Maps, respectivamente, simplificando os processos (MAEDA, 2007). A abertura está associada à Lei da Confiança e o autor chama a atenção para as oportunidades e ganhos futuros ao se abrir uma tecnologia (MAEDA, 2007).
Ao pensarmos nos nossos softwares podemos nos questionar: até que ponto o usuário pode ajustar a interface de acordo com suas preferências sem prejudicar sua experiência? Quais informações sobre o funcionamento da interface ou dados estatísticos do meu software estão disponíveis para que o usuário possa manuseá-la? Como o usuário consegue reportar, propor melhorias e contribuir de forma ativa e direta para as interfaces do software?
Solução 03 – Energia
“Use menos, ganhe mais.” (MAEDA, 2007, p.95)
Na terceira Solução, o autor enfatiza que a utilização de menos energia propicia o surgimento de soluções simples e inovadoras (MAEDA, 2007). Em termos de interface podemos pensar no quanto de memória e processamento é exigido do dispositivo do usuário para acessar os sistemas e no quanto de energia elétrica é necessário para manter o display ligado para exibir as interfaces.
É possível pensar inclusive em termos de energia do usuário: as interfaces que desenvolvemos demandam muita atenção e movimentos fatigantes de navegação? Para implementar o design da interface, vamos demandar muito tempo, muitas tecnologias e muita mão-de-obra da equipe de desenvolvedores?
Simples, não é mesmo?
Nem tanto.
John Maeda não propõe em seu livro métodos para aplicar as Leis da Simplicidade, cabendo a cada um de nós interpretá-las e aplicá-las de acordo com o que compreendemos. Alguns podem se sentir perdidos sem diretrizes, enquanto outros podem se sentir mais encorajados para pensar em diversas possibilidades para os projetos a partir delas.
Os três trabalhos mencionados anteriormente, que utilizaram as Leis da Simplicidade para avaliar os protótipos e propor novas soluções em design, indicam que é possível aplicá-las na prática. As perguntas que levantei ao longo da apresentação de cada uma das Leis são um ponto de partida para refletir sobre as Leis e aplicá-las nos projetos de interface.
Há outros desafios a serem investigados com relação à utilização das Leis da Simplicidade no Design de Interfaces. Algumas reflexões incluem aspectos culturais, sociais, tecnológicos e até mesmo biológicos.
Dentre os questionamentos podemos apontar os seguintes: o conceito de simplicidade é o mesmo para pessoas de países e costumes diferentes? Uma interface simples é uma interface acessível? As Leis da Simplicidade podem ser aplicadas para desenhar interfaces para pessoas com deficiência visual e baixa visão? Como as Leis podem ser aplicadas para melhorar a experiência do usuário que interage com um software por comandos de voz? É possível combinar Inteligência Artificial com as Leis da Simplicidade no contexto do design de interfaces? Como as Leis da Simplicidade podem ser aplicadas na computação ubíqua?

Aplicar as Leis da Simplicidade na computação ubíqua é um campo ainda a ser explorado.
Créditos da imagem: DALL-E com prompt de Jonas L. Guerra (2024). Para todos verem: Cena de um espaço público moderno em uma cidade, com pessoas diversas interagindo com tecnologias avançadas, como drones, animais robóticos e hologramas. Há pessoas de diferentes etnias, incluindo pessoas negras, e uma pessoa em cadeira de rodas acompanhada por um cão-guia robótico. O ambiente é arborizado, com bancos e displays tecnológicos, promovendo inclusão e inovação.
Além disso, outros pontos a serem investigados partem de trechos em que Maeda diz que havia formulado mais princípios relacionados à simplicidade, mas que ele decidiu limitar as Leis em dez (MAEDA, 2007, p.iii), e o número de páginas do livro a cem (MAEDA, 2007, p.vi).
Ele também afirma que a simplicidade profunda, abarcada pelas Leis de 7 a 9, consistem em pensamentos do autor que ainda estão amadurecendo, e que cada seção do livro são microensaios (MAEDA, 2007, p.vi). Esses trechos sugerem que as Leis ainda não foram desenvolvidas por completo na época em que o livro foi escrito, abrindo precedentes para investigações mais profundas acerca das Leis da Simplicidade.
Pontuadas essas questões, acredito ser necessário pesquisar mais sobre a aplicação das Leis da Simplicidade no design de interfaces e entender como elas têm sido aplicadas por outros designers e desenvolvedores ao redor do mundo.
Afinal, não basta apenas desenhar uma interface simples, é necessário pensar em toda a experiência do usuário, considerando toda sua realidade sociotécnica. E, para isso, é preciso ter a simplicidade como um requisito desde o início do projeto, pois assim nossas interações serão mais simples, mais confortáveis, mais acessíveis e mais humanas!
Referências
CANAL, Maíra Codo; MIRANDA, Leonardo Cunha de; ALMEIDA, Leonelo Dell Anhol; BARANAUSKAS, M. Cecília C.. (2011). Analisando a simplicidade do laptop da OLPC: desafios e propostas de soluções de design. In: Seminário Integrado de Software e Hardware (SEMISH), 38., Natal/RN. Anais […]. Porto Alegre: Sociedade Brasileira de Computação, p. 1250-1264. ISSN 2595-6205. Disponível em: https://sol.sbc.org.br/index.php/semish/article/view/29210/29015. Acesso em: 03 nov. 2024.
CASIO. (2024). F-91W-1. Disponível em: https://www.casio.com/br/watches/casio/product.F-91W-1/. Acesso em: 03 nov. 2024.
DE MENEZES, Ewerton Martins; BARANAUSKAS, M. Cecília C. (2016). O uso de mensageiros instantâneos móveis pode ser formal? Um estudo situado no contexto educacional. In: SÁNCHEZ, J. (ed.). Nuevas Ideas en Informática Educativa, v. 12, p. 294-304. Santiago de Chile. Disponível em: https://www.tise.cl/volumen12/TISE2016/294-304.pdf. Acesso em: 03 nov. 2024.
MAEDA, John. (2020). As leis da simplicidade. São Paulo: Novo Conceito.
PEREIRA, G. C.; BARANAUSKAS, M. C. C. (2018). Empowering Lesbian, Gay, Bisexual, and Transgender (LGBT) People with Codesign: A Critical Evaluation Through the Lens of Simplicity. In: MARCUS, A.; WANG, W. (eds). Design, User Experience, and Usability: Theory and Practice. DUXU 2018. Lecture Notes in Computer Science, vol. 10918. Springer, Cham. Disponível em: https://doi.org/10.1007/978-3-319-91797-9_12. Acesso em: 03 nov. 2024.
XIAOMI BRASIL LOJA OFICIAL. (2024). Pulseira Inteligente Xiaomi Band 7. Disponível em: https://www.mibrasil.com.br/pulseira-inteligente-mi-smart-band-7-x00677-p3971. Acesso em: 03 nov. 2024.
Autoria
 Jonas L. Guerra atua como designer há 16 anos, é bacharel em Design pela UTFPR, se especializou em Game Design pela Oulu University of Applied Sciences (OAMK) na Finlândia, e atualmente faz mestrado em Informática na UFPR, atuando também como pesquisador na área de Interação Humano-Computador no Centro de Computação Científica e Software Livre da UFPR (C3SL). Suas principais áreas de interesse são design de experiência do usuário, design de jogos digitais e gestão de projetos. Contato: jonas.lupus@gmail.com
Jonas L. Guerra atua como designer há 16 anos, é bacharel em Design pela UTFPR, se especializou em Game Design pela Oulu University of Applied Sciences (OAMK) na Finlândia, e atualmente faz mestrado em Informática na UFPR, atuando também como pesquisador na área de Interação Humano-Computador no Centro de Computação Científica e Software Livre da UFPR (C3SL). Suas principais áreas de interesse são design de experiência do usuário, design de jogos digitais e gestão de projetos. Contato: jonas.lupus@gmail.com
GUERRA, Jonas Lopes. Simplicidade e interação: reflexões sobre o design de interfaces. SBC Horizontes, 16 dez. 2024. ISSN 2175-9235. Disponível em: <url>. Acesso em: dd mês ano.